在這堂課中,Hegarty老師以一個撲克牌遊戲(類似摸雲)來作為範本,從中引導學習Xcode的IDE使用方式。當然我們在這篇文章中,並不會以講解CardGame的內容為主,僅以其中提到較為重要或特別需要注意之處來做筆記。
Xcode的特殊符號
在Xcode中,我們可以插入特殊的符號(正確名稱為「顏文字」,Kaomoji),而且可以正確的在IDE中顯示,相當有趣。
看見程式碼裡的足球和哈姆太郎了吧!
init初始化
當我們要一個物件做實體化,我們通常需要針對該型別進行alloc與init動作。例如:
NSMutableArray *cards = [[NSMutableArray alloc] init];
覆寫init
我們若要覆寫init,則需要在回傳型態中,給定一個新的關鍵字「instancetype」。
- (instancetype)init
{
self = [super init];
if (self) {
}
return self;
}
instancetype是一種標記型態,為了讓compiler識別這個回傳型態會與該類別相同,其好處可在設計階段即確認型別是否正確。以往我們會使用id(可能是任何型別),但這樣會導致型別的錯誤會在run-time階段才發現,且非常不容易偵錯。
[可參考]高見龍文章:http://blog.eddie.com.tw/2013/12/16/id-and-instancetype/
我們在方法內的第一行self = [super init];可看到藉由呼叫super的初始化方法init作為self的基元。若有寫過其他OOP語言的朋友,對這樣的寫法應該不陌生。
Xcode介面初探
在Xcode中的介面,左邊為Navigator區,中間為主要工作編輯區,右邊為Utilities區,下方為Debug區。
可以記幾個有關上面的區域開啟與關閉的快速鍵,相當方便。
- 左邊Navigator區的開關:Command (⌘) + 0
- 右邊Utilities區的開關:Command (⌘) + Option + 0
- 下方Debug區的開關:Command (⌘) + Shift + Y (這個就不是很好記了)
前兩個的記法很簡單,其實邊按的時候,感受一下Command和Option鍵的相對位置,就發現這不需要太硬背。
- 而Navigator區上有8個子功能的切換,則使Command + 1、2、...、8進行切換。
- Utilities區上的子功能,則是多加上Option鍵後,再加數字鍵即可切換。
如何加上圖片?
之前的版本,圖片會直接放在Supporting Files目錄中,在Xcode 5會採用全新的Images.xcassets來作管理。
如何將View上的UI元件與程式碼做關聯?
在Xcode中,從iOS 5.0後採用了一種全新的UI設計方式,稱為storyboard。在沒有storyboard以前,要開發UI僅能在單一的.xib檔上編輯,但UI的View之間無法一目了然,僅能造程式碼的分析與研究才知道其中的視圖轉換。(有時候自己寫的程式沒多久後自己也無法了解時,會相當痛苦)
而iOS 7的一個最大的變化,就是採用了平圖設計,尤其影響甚大的是原本的Button按鈕元件,採用的是無邊框(border)的設計,老實說我不是很喜歡,因為有時候到底是只供閱讀Label還是可按的Button,一時間難以辯識(當然Button預設顏色是藍色,但Label總也可能設計成藍的吧)。
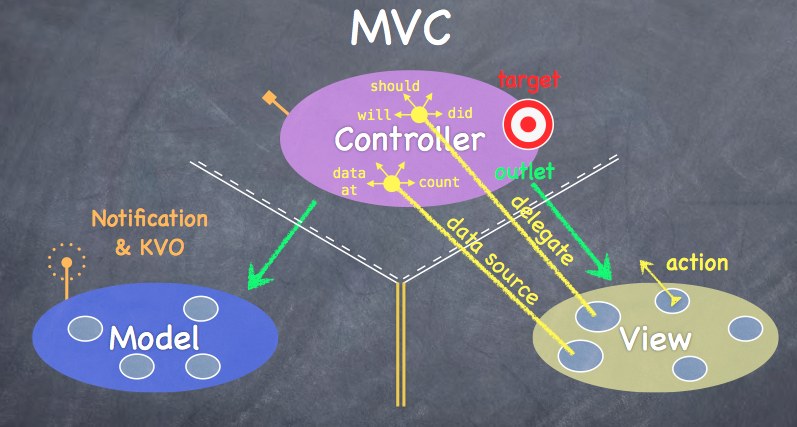
話說回來,iOS開發採用的是MVC,那麼我們就要讓View和Controller之間是可以做溝通,因此我們會做的有2件事:一是希望View上元件被操作時,相對的Controller的程式碼要做一些我們需要處理的動作。二是我們的程式碼運作後,希望能將新的結果反應在View上作變動。
先講一下在Xcode中非常常用的左右分割的中央編輯區,單一及分割的切換快速鍵為:Command + Enter 以及 Command + Option + Enter
而左邊的檔案,若直接以滑鼠點選,會將選擇的檔案內容顯示在左邊的分割區中。
若按住Option鍵,再點選檔案,就會將檔案顯示在右邊的分割區中。
若你在編輯區中,相要在.h和.m檔中切換,則按住Ctrl + Command + 上或下鍵
那麼我們了解了後,則可將storyboard的View畫面開在分割區左邊,而右邊開的是ViewController.m檔,接著要用非常直接的方式來做關聯。
首先先按住Ctrl鍵,再點選某UI,拖曳出去時會出現一條線,則可將線連到程式碼的
@implementation的區域中。在彈跳出建立關聯的視窗中,若我們確認這個事件一定是特定型別時,可將「type」由id改為與UI元件相同的型別,例如下圖的UIButton。
執行後,我們會看到剛剛的動作Xcode幫我們建立好了回傳型別為IBAction的方法。
- (IBAction)touchCardButton:(UIButton *)sender
{
}
IBAction一樣是一個標記型別,其真正的內容為void,用意僅為提供給Compiler作為辯識用途,知道這是一個與UI有相關的方法。
若我們要建立一個可從Controller程式碼修改回View的UI元件內容,則一樣使用Ctrl+滑鼠拖曳方式,但這次是要將線拉至@interface區域裡,則會建立IBOutlet的關聯。
@property (weak, nonatomic) IBOutlet UILabel *flipsLabel;
其中我們需要了解的是weak設定,因為UI元件會在View上做strong關聯,我們在Controller中取用其值,僅僅是一種「他存在時我就使用,他不存在時我也被設成nil,我並不需要握有該物件最後生命的能力」,這就是使用weak的道理所在。
另外,在Debug區中,我們可以透過NSLog()方法來將一些需要測試或追綜的輸出顯示出來,以方便開發過程中運用。